
Sometimes you may need to use a color that is not a Websafe color. For example, your company logo may use a color that is not in the Web 216 color palette.
To approximate a Websafe color that will neither shift nor dither when exported with a Websafe palette, use a Web Dither fill.
Web Dither is the method whereby two colors in the palette are combined to most closely replicate a color that is not in the palette. Web Dither can increase the file size.

Two Websafe colors create a Web Dither fill.
To use the Web Dither fill:
| 1 | Select an object containing a non-Websafe color. |
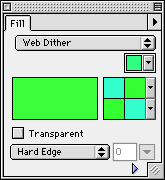
| 2 | In the Fill panel, choose Web Dither as the fill category. |
| The object's non-Websafe fill appears in the Fill color well next to the fill type. | |
| The two Websafe dither colors appear in the checkerboard color wells beneath. | |
| The Web Dither appears on the object and becomes the active fill color. | |
Note: Setting the edge of a Web Dither fill to Anti-Alias or Feather results in colors that are not Websafe.
To create the illusion of a true transparent fill in a Web browser:
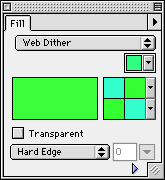
| 1 | In the Fill panel, apply a Web Dither fill to a selected object. |
| 2 | Select Transparent. |
| 3 | Export the object as a GIF or PNG with Index Transparency or Alpha Channel Transparency set. |
When you view the graphic in a Web browser, the Web page background shows through every other pixel of the transparent Web Dither fill, creating the appearance of transparency.